Le 25 juin 2014, Google tenait sa conférence annuelle destinée aux développeurs. C'est ce jour-là qu'une notion majeure du Design moderne a été introduite : le Material Design.
A l’époque, le constat était simple : iOS avait réussi, par son environnement fermé et sa culture du design, à prendre une avance considérable sur Android en termes d’interface et d’expérience mobile. La riposte de Google a pris quelques années mais a marqué les disciplines du design et de l'expérience utilisateur. Elle se nomme Material Design.
La firme de Mountain View a alors mis en place un ensemble de recommandations visant à améliorer l’expérience utilisateur. S’il fallait résumer ces règles en trois mots le Material Design pourrait être qualifié de naturel, rationnel et cohérent.

Une interaction naturelle
Pour Google, l’écran est une superposition de feuilles. Cette métaphore est aussi simple qu’elle est puissante, tant elle permet de rationaliser l’espace, les éléments et leur mouvement. Les interactions avec ce “papier” qu’est l’interface utilisateur sont donc rendues intuitives et naturelles. La séparation, la superposition et l’apparition de ces “feuilles” devient alors compréhensible de tous.
- Un élément de taille importante sur l’écran va se déplacer d’une manière différente par rapport à un élément de plus petite taille.
- Un élément sur l’écran va réagir de manière différente selon l’endroit où vous le touchez
Tous ces éléments sont bénéfiques à l’expérience utilisateur, puisque l’interface va se déplacer de manière attendue
Une réflexion rationnelle
Le Material Design est basé sur le mouvement. Chaque animation doit avoir un sens, une cause et un objectif. Ces animations sont soumises à des règles scientifiques établies par la physique. La lumière, les textures et les déplacements sont régis par le poids de chaque objet, son angle et sa forme. Une troisième dimension est en réalité représentée sur la surface plane de l’écran.
Au-delà de l’espace, les éléments sont également hiérarchisés et coordonnés dans le temps. Un élément doit apparaître après un autre, en fonction de son importance. On peut faire l’analogie de cet aspect avec une chorégraphie.

Un ensemble cohérent
Le design et l’expérience utilisateur ont longtemps été un art dont seul les designers connaissaient les secrets. Google a érigé ces disciplines en sciences.
Le Material Design introduit notamment des ressources uniformes :
- Une nouvelle police, unique, performante et facile à lire tant sur les appareils mobiles que sur le web.
- Une palette de couleurs hiérarchisée et où chaque nuance correspond à un angle de la lumière.
- Un ensemble de formes géométriques simples et identiques en termes d’ombre et de perspective.
- Une liste d'icônes à utiliser tant sur les appareils mobiles que sur le web.
Les lignes de conduite sont elles aussi multiples :
- Les ombres doivent changer en fonction de la hauteur de l’objet par rapport au plan. Un élément peut donc se déplacer verticalement, horizontalement, mais aussi en hauteur par rapport au plan, selon un troisième axe, communément appelé z.
- Un objet a une accélération et une décélération asymétrique. Sa vitesse n’est pas constante et est proportionnelle à sa masse.
- Les transitions doivent indiquer à l’utilisateur où il doit porter son attention. Il faut éviter les transitions inutiles et ne conserver que celles qui sont pertinentes.
- Les pictogrammes, les formes et les couleurs doivent respecter les règles de Google. Un ensemble de ressources à ce sujet est disponible sur Internet.
Les avantages du Material design
Cet ensemble de ressources a généré des dizaines de frameworks web et mobile, offrant un vivier considérable de ressources aux développeurs et aux designers. Google veille à ce que cette standardisation des règles relatives à l’interface utilisateur se pérennise, mettant en avant sur le Play Store et les recherches web les contenus qui les respectent.
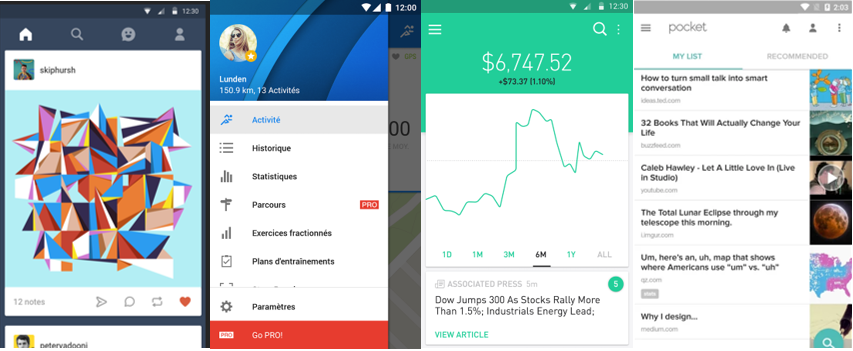
D’aucuns diront que ces règles restreignent la créativité des designers et l’inventivité des développeurs ; d’autres y verront une manière de rendre l’expérience web et mobile plus intuitive et attendue de chacun. Cette coercition a en réalité des bénéfices forts pour les entreprises digitales, l’interface et l’ergonomie ayant une part importante dans le succès d’un site web ou d’une application mobile. Voici une liste non exhaustive de plateformes récompensées par Google pour leur utilisation du Material Design :
EntrepriseCréationFonds levésPocket200714,5 millions de dollarsTumblr2007125,5 millions de dollars, puis acquise par Yahoo pour 1,1 milliard de dollarsBuzzfeed2006246,3 millions de dollarsRobinhood201566 millions de dollarsRuntastic2009214 000 dollars, puis acquise par Adidas pour 240 millions de dollars


On pourrait aussi citer Wego, une startup de recherche de vols qui a multiplié sa rétention par 3 en passant au Material Design. Ce tableau et cette statistique ne démontrent en rien une causalité entre l’utilisation du Material Design et le succès d’une application mobile. Mais ce sont des indicateurs qui incitent à penser que l’utilisation de ces règles est un des multiples facteurs pouvant conduire à la réussite et à l’adoption d’une plateforme par une communauté d’utilisateurs.
Les limites du Material Design
Cette uniformisation du squelette des applications et sites web qui se sont convertis au Material design risque certainement de conduire à la perte d’identité visuelle de certaines plateformes qui manqueront d’originalité dans leur approche. Il faut tâcher d’appliquer les règles qui régissent le Material Design tout en conservant son identité visuelle.
Par ailleurs, il est pour le moment prématuré d’appliquer ces règles aux applications iOS. En effet, même si cette théorisation du design a eu un impact fort sur l’expérience utilisateur Android, les utilisateurs d’iOS sont encore habitués au “flat design” de la pomme. Pour l’instant, l’image véhiculée par Google reste celle d’une entreprise qui prêche pour sa paroisse. L’avenir nous dira si Google aura réussi à imposer sa philosophie sur les plateformes d’Apple.
En résumé
Afin d’élaborer ses recommandations en termes de design, Google n’est pas parti du point de vue du designer qui se demanderait “à quoi l’interface devrait ressembler ?” mais il a pris une position plus scientifique en se demandant “pourquoi l’interface devrait se comporter de cette manière et pas d’une autre ?”.
Il est difficile de résumer davantage les règles de Material Design tant elles sont nombreuses et doivent être illustrées par l’image. Mais plus qu’une liste de règles, il faut considérer le Material Design comme une philosophie qui apporte les mouvements physiques de la réalité dans un environnement digital en trois dimensions mais dont le point de vue est un plan. En adoptant cette vision, il est tout à fait possible d’être créatif en respectant ces nouvelles règles, le succès de dizaines d’applications mobiles en étant la preuve.
Pour approfondir :
Crédit images :





